
안드로이드 스튜디오에서 코틀린을 활용해 새로운 텍스트 요소를 추가하고 수정자 적용, 글자 색상 변경, 글자 크기 변경 방법에 대하여 알아보도록 하겠다. 가장 먼저 텍스트 요소를 추가하기 위해서는 Text 컴포저블(구성 가능한 함수)을 추가해야 한다.

Text 함수의 매개변수는 매우 다양하다. 개발자는 UI를 구현하기 위해 상황에 맞는 매개변수들을 골라 사용하면 된다. 매개변수 별 기능은 아래 표를 참고하도록 한다.

1. 글자 표시


위와 같이 Text 함수에서 text 매개변수는 UI에 표시될 글자를 생성한다. Hello World라는 문장을 입력했고 미리보기 화면에서 그것이 그대로 출력된 것을 볼 수 있다.
2. 글자 색상 변경


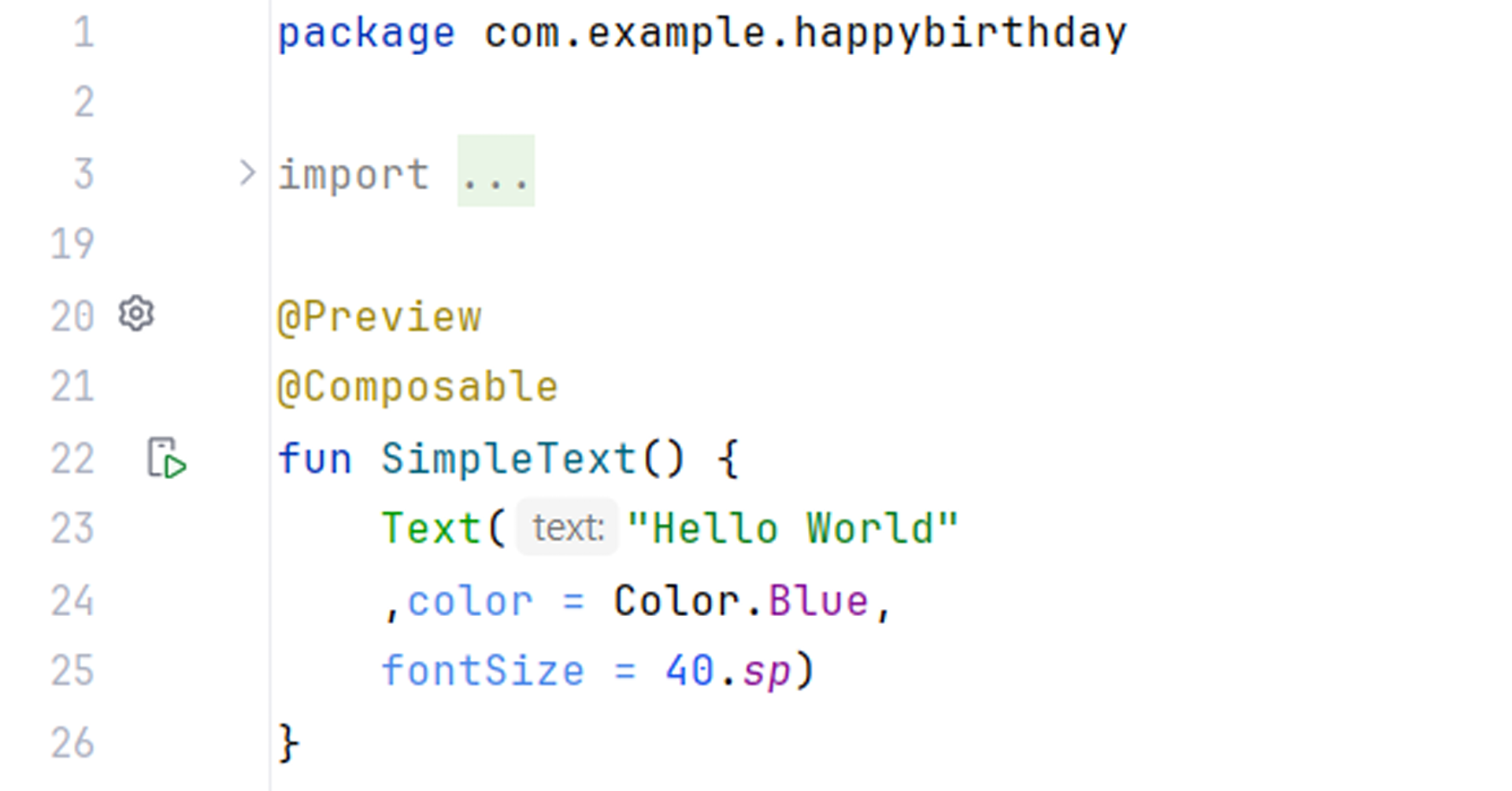
위는 글자 색상을 변경하기 위해 color라는 매개변수에 Color.Blue라는 인수를 입력한 것이다. 그 결과 글자 색상이 검은색에서 파란색으로 변경된 것을 확인할 수 있다.
3. 수정자 적용



텍스트에 수정자를 적용할 수도 있다. 수정자(Modifier)는 UI 구성 요소들을 꾸미거나 행동을 추가하기 위한 요소들의 집합이다. 다양한 요소 중에서도 padding을 사용해 봤다. padding 수치를 2로 했을 때(좌측 글자)와 16으로 했을 때(우측 글자)의 결과를 보면 차이점을 알 수 있다. padding은 여유공간을 주는 기능이라고 생각하면 된다. dp는 Density-independent Pixels의 약자로 화면 밀도에 독립적인 픽셀 단위다. 대부분의 UI 구성 요소(레이아웃, 패딩, 마진 등)에 사용된다.
4. 글자 크기 변경



fontSize 매개변수를 활용해 글자 크기를 변경할 수 있다. 위는 글자 크기를 40으로 했을 때(좌측 글자)와 10으로 했을 때(우측 글자)의 결과다. sp는 Scale-independent Pixels의 약자로 UI의 글자 크기를 수정할 때 쓰이는 단위다.
'IT > 코틀린(Kotlin)' 카테고리의 다른 글
| 코틀린(Kotlin) Text 함수 매개변수 2(글자 스타일, 글자 두께, 글꼴) (1) | 2024.11.19 |
|---|---|
| Jetpack Compose의 정의, 특징 (0) | 2024.11.12 |
| 안드로이드 스튜디오 Install Android Emulator hypervisor driver 문제 해결 방법 (0) | 2024.11.11 |
| 안드로이드 스튜디오 가상 기기(AVD) 만드는 방법 (1) | 2024.11.09 |
| 안드로이드 스튜디오 Empty Compose Activity 보이지 않을 때 해결 방법 (0) | 2024.11.04 |



