
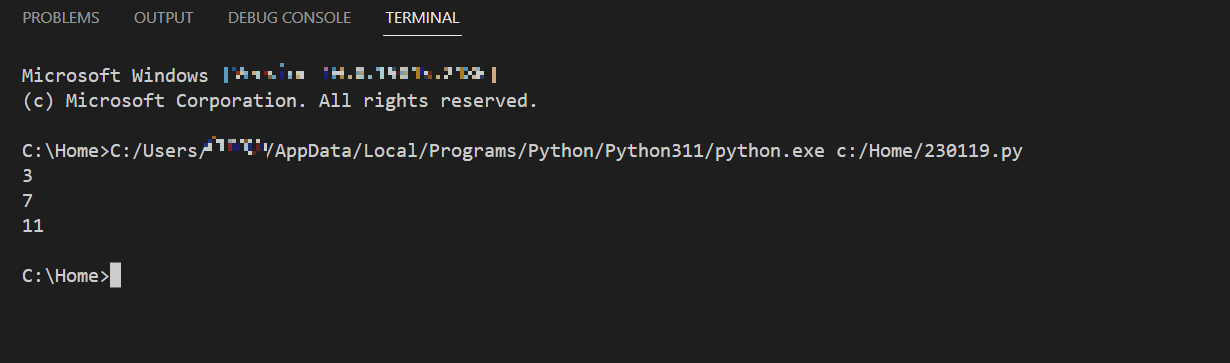
비주얼 스튜디오 코드를 처음 사용하는 사람이라면 코드를 실행시켰을 때 터미널 창에 나타나는 내용을 보고 답답함을 느낀 적이 있을 것이다. 아래와 같이 윈도우의 버전과 실행시킨 파일의 경로가 자동으로 출력된다. 오늘은 그 불필요한 내용들을 없애는 방법에 대해 알아본다.

목차
1. 좌측 작업 표시줄에서 '확장' 선택
2. 'coderunner' 검색
3. Code Runner 확장 설정
4. 단축키 설정
1. 좌측 작업 표시줄에서 '확장' 선택
Code Runner라는 확장 프로그램을 설치해야 하므로 좌측 작업 표시줄에서 '확장' 메뉴를 선택한다.

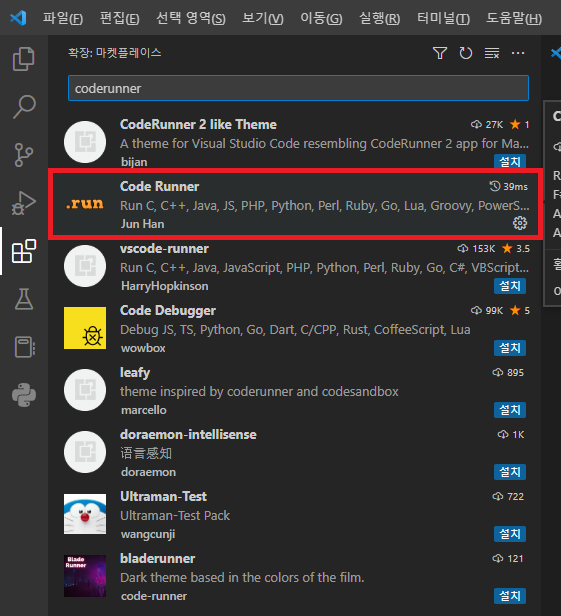
2. 'coderunner' 검색 후 다운로드
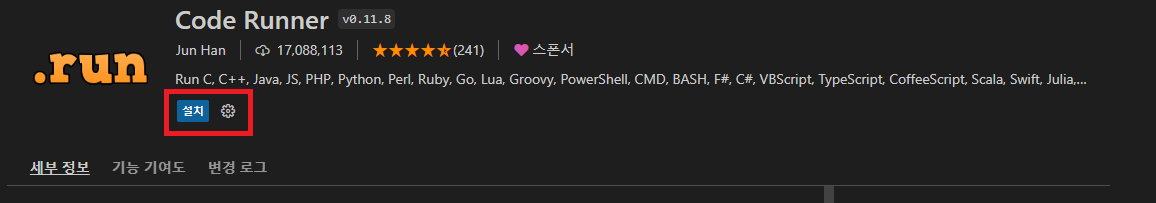
검색 창에 'coderunner'를 입력하고 설치한다.


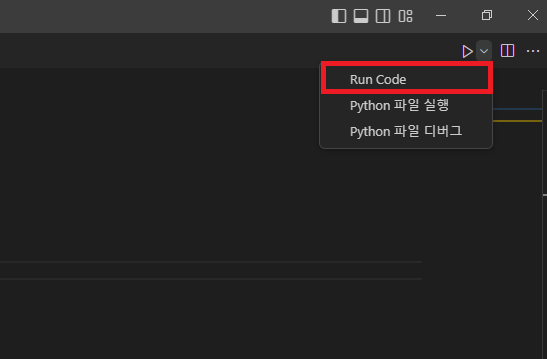
Code Runner 플러그인을 처음 설치하고 나서 코드를 실행시키면 다음과 같이 출력이 나타난다. Code Runner 플러그인을 활용하기 위해서는 코드를 실행시킬 때 Run Code 메뉴를 선택해야 한다.

Run Code 메뉴는 코드 실행 아이콘의 확장 탭을 누르면 나타난다. 'Run Code'를 선택하면 된다.


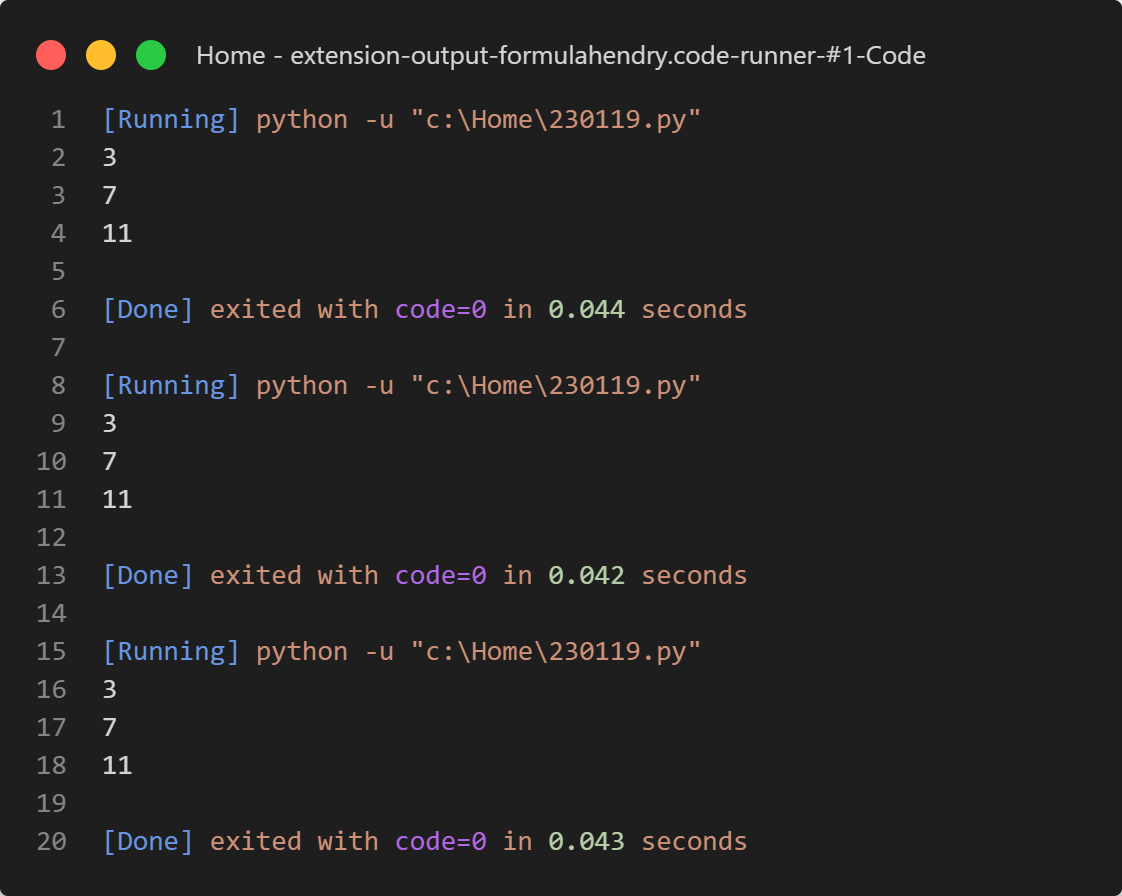
이제 코드를 실행하면 비주얼 스튜디오 코드를 처음 설치했을 때보다는 훨씬 깔끔하다. 하지만 이전에 실행했던 코드의 결과물들이 사라지지 않고, [Running]과 [Done]이라는 구문이 매번 출력된다. 우리는 플러그인 설정을 통해 더욱 깔끔한 출력 결과를 얻을 수 있다.
3. Code Runner 확장 설정

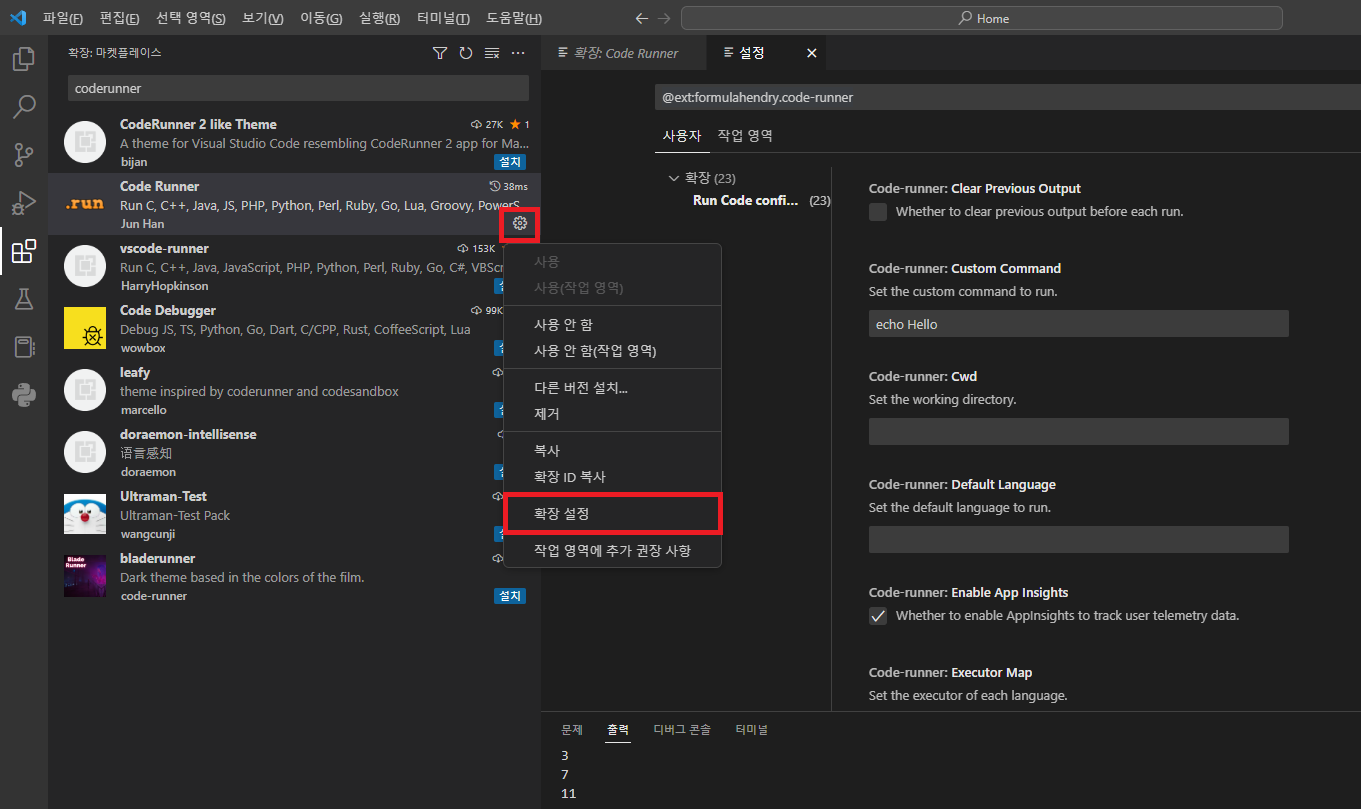
다시 좌측의 작업 표시줄에서 확장 메뉴를 선택하고 Code Runner 플러그인의 확장 설정 창을 연다. 2가지 설정을 변경해 줄 필요가 있다.

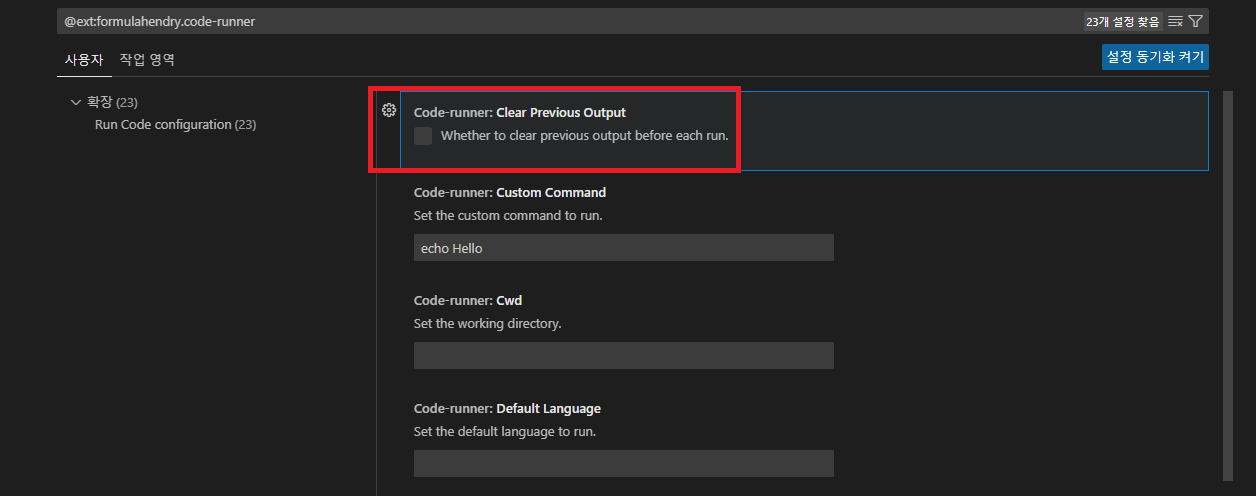
첫 번째는 'Clear Previous Output'이라고 적힌 옵션을 체크하는 것이다. 이 기능에 체크하면 매번 코드를 실행시킬 때마다 이전 출력물들은 제거되고 가장 마지막에 실행시킨 코드의 결과물만 화면에 표시된다.

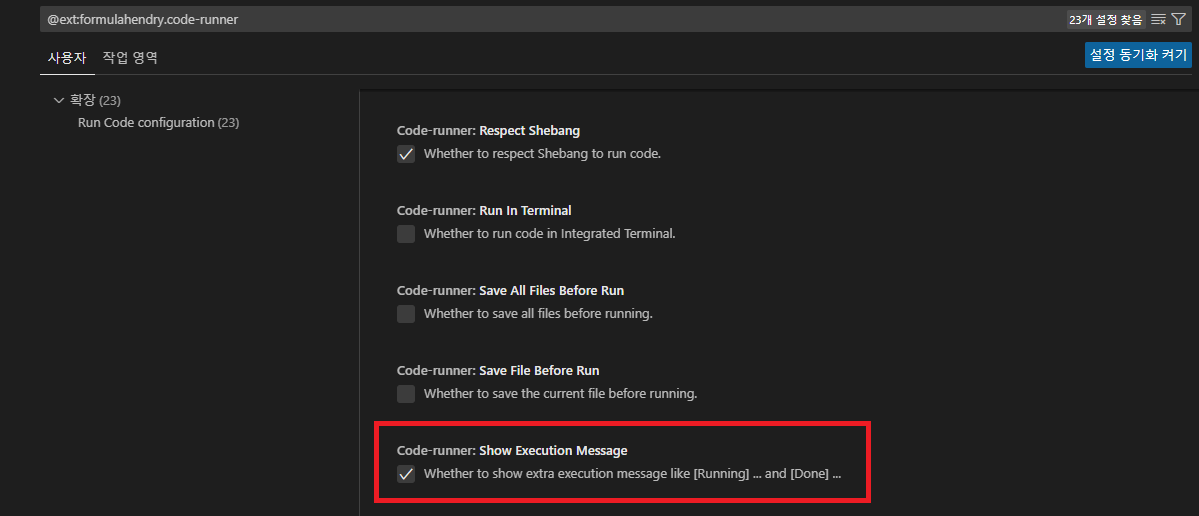
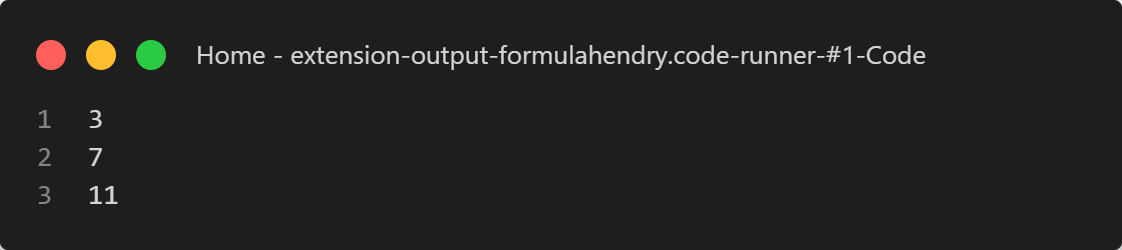
두 번째는 'Show Execution Message' 옵션을 체크해제하는 것이다. 이 기능을 체크 해제하면 출력문의 처음과 끝에 나오던 [Running], [Done] 구문이 표시되지 않는다. 두 가지 옵션을 설정하고 나면 출력 화면은 다음과 같다.


위와 같이 훨씬 깔끔한 결과물을 얻을 수 있고 사용자는 코드를 실행했을 때 원하는 출력물이 나오는지 확인할 수 있다.
4. 단축키 설정
그러나 아직 한 가지 작업이 남아있다. 바로 단축키 설정이다. Code Runner를 활용하기 위해서는 매번 Run Code라는 실행 아이콘을 누르거나 단축키를 눌러야 한다. 아이콘을 매번 누르는 것은 번거로우니 단축키를 설정해 주도록 하자. 먼저 F1을 누른다.

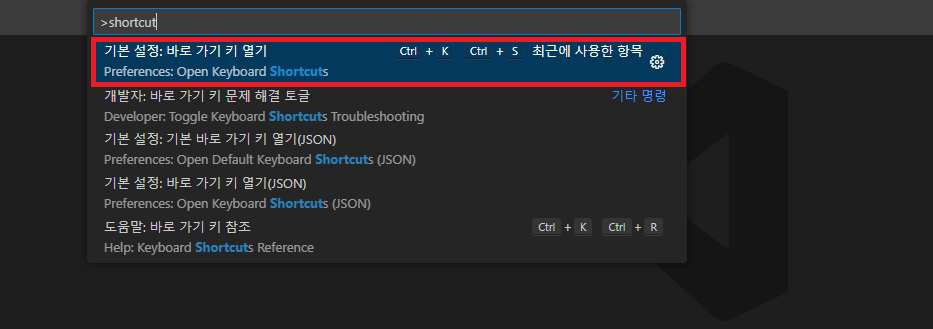
F1을 누르고 'shortcut'이라고 입력하면 바로 가기 키를 설정할 수 있는 메뉴가 나타난다. 클릭하자.

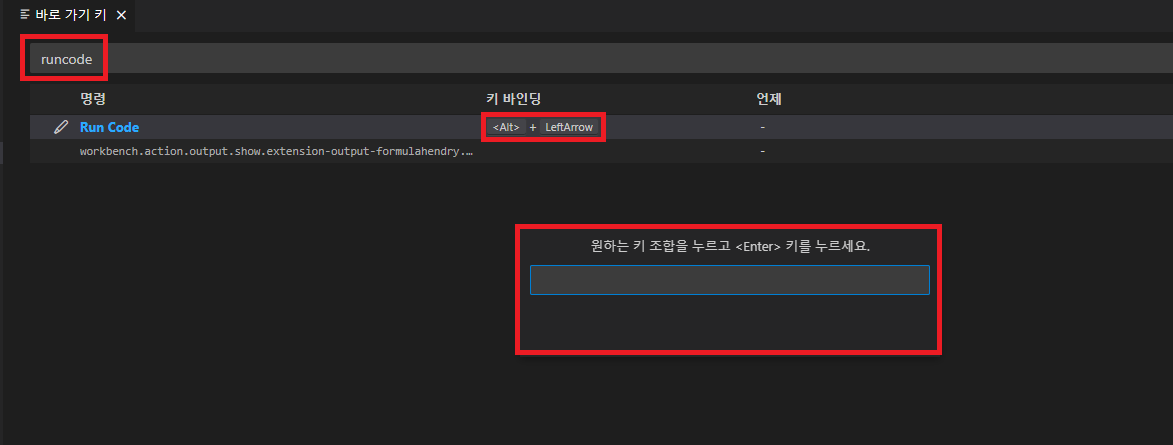
그러고 나서 바로 가기 키 설정 창에서 'runcode'를 검색한다. 그러면 'Run Code'라는 명령의 단축키를 설정할 수 있다. 키 바인딩 하단을 더블 클릭하면 원하는 키 조합을 입력할 수 있는 창이 나타난다. 그곳에 본인이 원하는 단축키를 입력하면 된다. 필자는 Alt + Left Arrow로 설정했다.
'IT > 비주얼 스튜디오 코드' 카테고리의 다른 글
| 비주얼 스튜디오 코드(VS code) 아톰 코드 편집기 색 테마 적용하기 (0) | 2023.02.24 |
|---|---|
| 비주얼 스튜디오 코드(VS Code) 주석 처리 단축키 (0) | 2023.01.18 |
| 비주얼 스튜디오 코드(VS Code) 파이썬 확장 설치 (0) | 2023.01.06 |
| 비주얼 스튜디오 코드(VS Code) 언어 변경 (0) | 2023.01.05 |
| 비주얼 스튜디오 VS 비주얼 스튜디오 코드 (0) | 2022.12.26 |



