반응형

아톰(Atom)이라는 코드 편집기가 있었다. 비주얼 스튜디오 코드와 비슷하게 고급 사용자화가 가능했다. 그러나 2022년 프로젝트가 중단되었다. 아톰 편집기는 깃허브(GitHub)가 2014년부터 개발한 것이다. 2018년 마이크로소프트는 깃허브를 인수하였고 개발자들이 아톰 편집기 대신 비주얼 스튜디오 코드를 사용하게끔 만든 것 같다. 아톰 편집기 고유의 색 테마가 있었는데 비주얼 스튜디오 코드에서 동일하게 적용 가능하다.
목차
1. 명령 팔레트를 통해 변경하는 방법
2. 단축키를 활용하여 변경하는 방법
1. 명령 팔레트를 통해 변경하는 방법

먼저 비주얼 스튜디오 코드를 실행시킨다. 그러고 나서 Ctrl + Shift + P를 누르거나 상단 '보기' 메뉴를 클릭하고 '명령 팔레트'를 클릭한다.


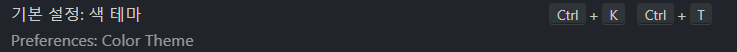
그러면 명령 팔레트 창이 나타나는데 검색 창에 "색 테마"라고 입력한다. 그리고 '기본 설정: 색 테마'라고 적혀있는 항목을 선택한다.

그리고 '추가 색 테마 찾아보기'를 클릭한다. Atom 코드 편집기 테마는 기본 설치된 테마에 포함되어있지 않다.

추가 색 테마를 찾기를 누르면 적용할 수 있는 테마 목록이 나타나는데 'Atom One Dark'라고 적힌 것을 클릭한다.

그러면 아톰 코드 편집기의 색 테마가 적용된 것을 확인할 수 있다.
2. 단축키를 활용하여 변경하는 방법

명령 팔레트 창을 실행하지 않고도 단축키를 활용해 바로 색 테마 변경 창을 나타나게 할 수 있는 방법이 있다. Ctrl + K를 누르고 Ctrl + T를 누른다.

그러면 색 테마를 선택할 수 있는 창이 바로 나타난다. 이후 순서는 동일하다.
반응형
'IT > 비주얼 스튜디오 코드(VS Code)' 카테고리의 다른 글
| 비주얼 스튜디오 코드(VS Code) 터미널 내용 정리 (0) | 2023.01.19 |
|---|---|
| 비주얼 스튜디오 코드(VS Code) 주석 처리 단축키 (1) | 2023.01.18 |
| 비주얼 스튜디오 코드(VS Code) 파이썬 확장 설치 (0) | 2023.01.06 |
| 비주얼 스튜디오 코드(VS Code) 언어 변경 (0) | 2023.01.05 |
| 비주얼 스튜디오 VS 비주얼 스튜디오 코드 (0) | 2022.12.26 |



