
저번에 코드를 그림으로 캡처하는 방법에 대해 알아봤다. 하지만 그림의 단점은 바로 복사해서 텍스트 편집기에 붙여넣기 할 수 없다는 단점이 있다. 그래서 이번 시간에는 보기 좋은 스타일의 글로 붙여넣기 하는 방법에 대해 알아보려고 한다. 그림으로 캡처하는 방법이 궁금하다면 아래 포스팅을 참고하도록 하자.
파이썬 코드 캡처하는 방법(CodeSnap, Carbon, Ray)
파이썬 코드를 다른 사람에게 보여주고 싶은 때가 있을 것이다. 그러나 단순히 코드만을 복사하고 붙여 넣기 했을 경우 코드를 제대로 파악하는데 시간이 걸린다. 이때 활용할 수 있는 캡처 도
ggangtalife.tistory.com
이번에 소개할 사이트는 Color Scripter라는 사이트다. 개발자는 자신이 작성한 코드를 복사한 뒤 이곳에 붙여넣기하여 HTML 태그를 가져올 수 있다.
Color Scripter
Simple & Flexible Syntax HighLighter
colorscripter.com


먼저 사이트에 접속한 뒤 본인이 복사한 코드를 붙여넣기한다. 자동으로 글자의 색상이 입혀진다. 파이썬으로 작성한 코드라서 자동으로 파이썬 코드로 인식했다. 혹시나 실제 언어와 맞지 않는 경우 좌측 상단의 언어 버튼을 눌러 선택할 수 있다.


배경색도 바꿀 수 있다. 스타일패키지 버튼을 클릭한다. 총 3가지의 스타일이 있는데 개인적으로 서브라임 블랙 스타일을 선호한다. 이렇게 하면 코드를 쉽게 파악할 수 있다.


코드를 모두 적었다면 HTML로 복사하기 위해 우측 하단의 버튼을 누른다. 그러면 HTML 태그가 적힌 창이 실행되는데 해당 내용을 복사한다.

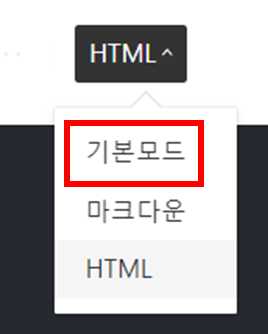
그리고 티스토리 블로그에서 HTML 모드로 진입한다.


복사했던 코드를 원하는 영역에 붙여넣기하고나서 다시 기본 모드로 진입한다.

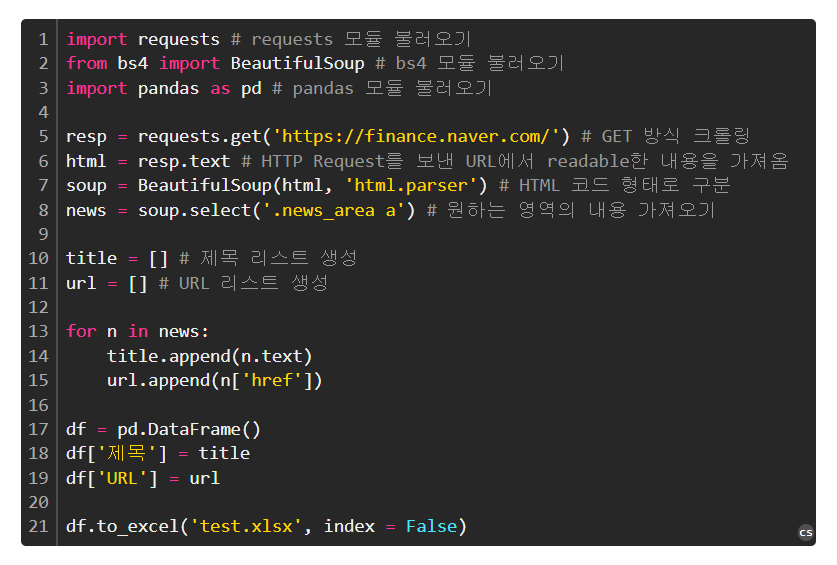
그리고 나면 위와 같이 검은색 배경에 코드가 옮겨진다. 해당 코드는 사용자가 드래그하여 복사할 수 있어서 텍스트 에디터로 내용을 복사할 때 매우 유용하다.
'IT > 파이썬(Python)' 카테고리의 다른 글
| 파이썬 데이터 프레임 조건 검색(조건식, query 함수, str 함수) (0) | 2023.03.29 |
|---|---|
| 파이썬 클래스(Class), 메서드(Method), 속성(Attribute) 정의, 사용법 (0) | 2023.03.27 |
| 파이썬 웹 크롤링(requests, bs4) (0) | 2023.03.25 |
| 파이썬 문자열과 리스트 상호 변환 방법 (0) | 2023.03.19 |
| 파이썬 수치형 자료의 요약법(히스토그램, 줄기-잎 그림) (0) | 2023.03.18 |



