
표를 작성하거나 HTML 태그로 표를 복사해 온 경우에 가운데에 위치해있지 않아 상당히 거슬린 적이 있을 것이다. 이는 Color Scripter를 이용해 티스토리 블로그로 코드를 붙여넣기 했을 때의 문제기도 하다. 이 문제를 해결하기 위해 HTML 태그를 수정하는 방법에 대해 알아보자. 참고로 Color Scripter를 활용해 블로그로 코드를 붙여넣기 하는 방법이 궁금하다면 아래 포스팅을 참고하자.
https://ggangtalife.tistory.com/100
파이썬 블로그로 코드 붙여넣기 Color Scripter
저번에 코드를 그림으로 캡처하는 방법에 대해 알아봤다. 하지만 그림의 단점은 바로 복사해서 텍스트 편집기에 붙여넣기 할 수 없다는 단점이 있다. 그래서 이번 시간에는 보기 좋은 스타일의
ggangtalife.tistory.com
| 테스트용 테이블 | |||||
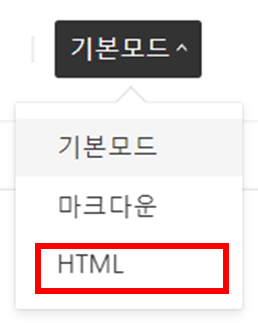
위와 같은 표를 작성했다고 하자. 크기를 키우지 않으면 화면의 중앙에 배치하지 않아서 거슬린다. 이 문제를 해결하기 위해 표를 생성하고 나서 HTML 태그를 수정해야 한다. HTML 태그를 수정하기 위해 우측 상단에 있는 '기본모드' 버튼을 클릭하고 HTML 태그 수정 모드로 진입한다.


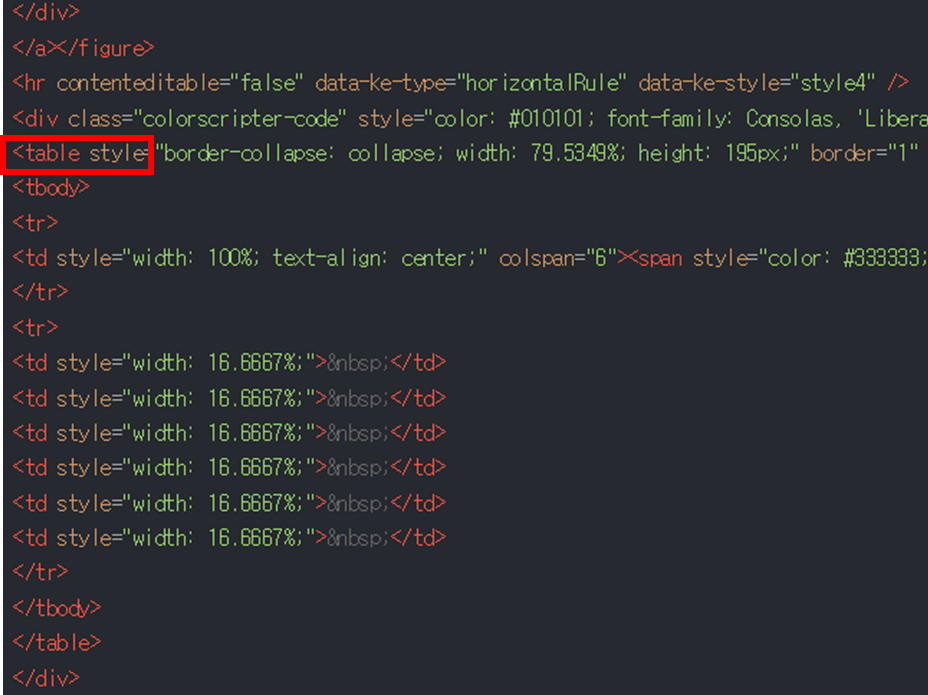
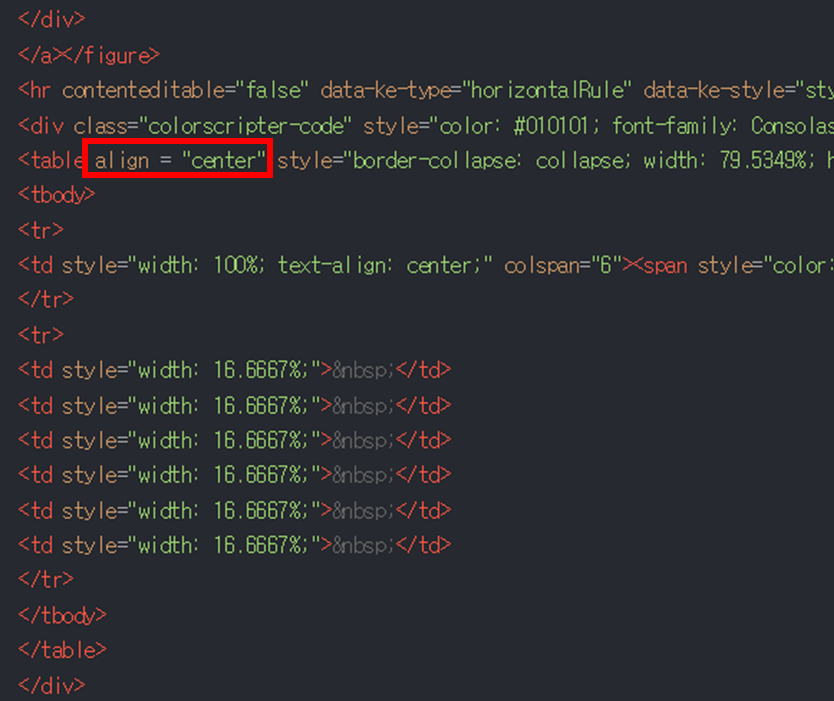
표는 위와 같은 HTML 코드로 작성되어 있다. </div>라고 적혀있는 부분이 표를 작성하는 부분이다. 해당 영역에서 <table> 태그를 찾는다.


<table> 클래스 영역이 시작하는 부분에 align = "center"라고 적는다. 정렬 방식에 관한 것으로 left, center, right로 설정이 가능하다. 그리고 다시 기본 모드로 진입하면 표의 위치가 가운데로 변경되어 있는 것을 확인할 수 있다.
'IT > 구글(Google)' 카테고리의 다른 글
| 크롬(Chrome) 홈 버튼 URL 수정 (0) | 2024.04.22 |
|---|---|
| 크롬(Chrome) 홈 버튼 표시하기 (0) | 2024.04.21 |
| 티스토리 애드센스 승인 후기(총 11주) (2) | 2023.03.05 |
| 크롬 휴대폰 유튜브 음악 백그라운드 재생하기(유튜브 프리미엄 미사용) (0) | 2023.02.08 |
| 크롬 구글 자동 로그인 설정하기 (1) | 2023.02.06 |



